Marketing Takeover #6 - Mini-workshop: Cum construiești un landing page în Gdocs
Exemplu practic de wireframe pentru Verdoo B2B
👋 Bine ai venit la Marketing Takeover! Îți mulțumim că ne urmărești.
Ajungem în inbox-ul tău de două ori pe lună cu analize de marketing și studii de caz reale despre startup-uri românești. Trecem în revistă ce am îmbunătăți și cum am crește business-ul, if we were to take over. Ia-ți idei noi și inspiră-te din industrii și modele de business diferite.
Am filmat cu mult entuziasm workshopul de astăzi, în care îți arătăm cum poți construi un wireframe pentru un landing page, sau orice fel de pagină, folosindu-te de Google Docs.
În studiul de caz anterior despre Verdoo, una dintre ideile menționate a fost lansarea unui plug-in de eCommerce pentru comercianți, cu un landing page B2B aferent, prin care Verdoo poate scala rapid și își poate crește rețeaua de parteneri comerciali.
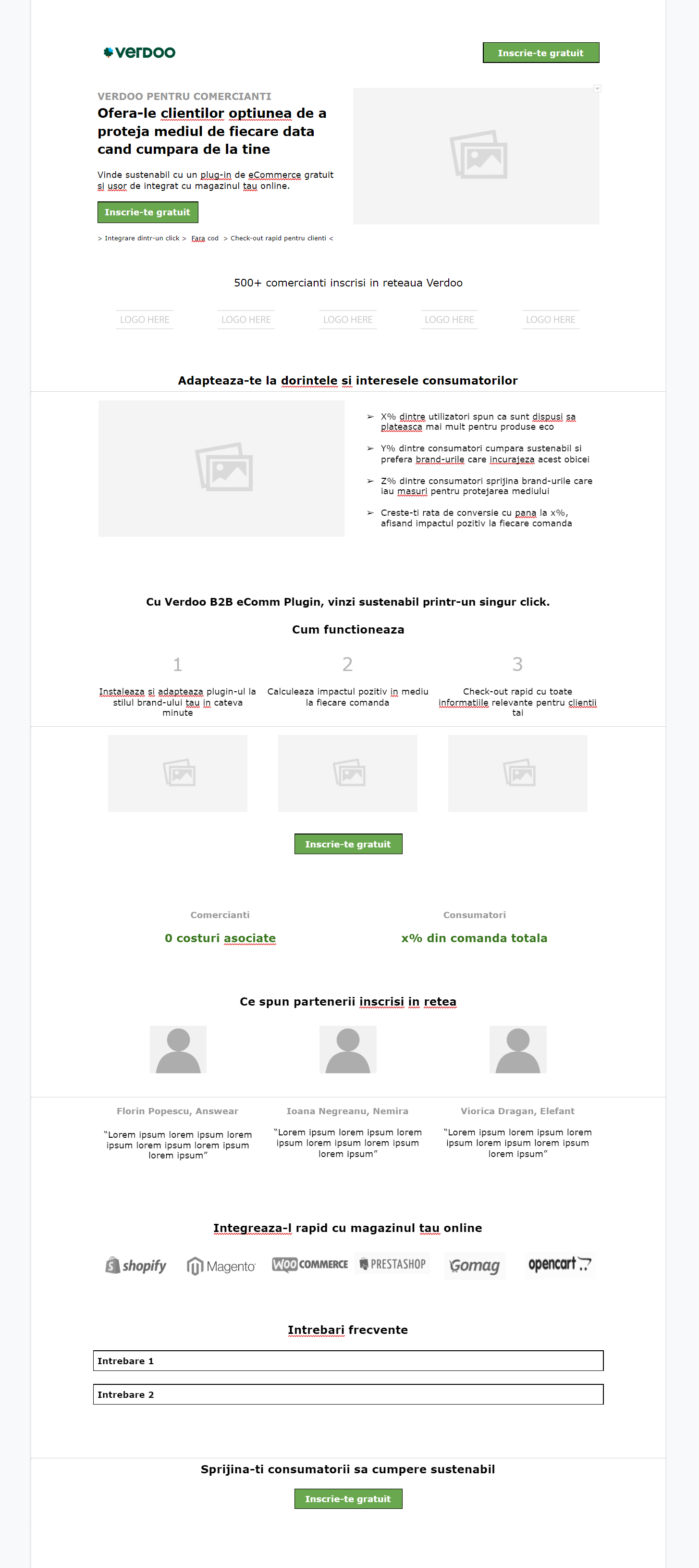
Și, pentru că suntem adeptele curentului “Show, don’t tell”, astăzi vă arătăm cum am gândit acel landing page cap-coadă: de la structură și mesaje principale, la aranjarea elementelor în pagină, într-un wireframe vizual.
Vezi aici ce a ieșit! 👇
Snacks rapide 🧠
Tip de landing page: B2B, dedicat magazinelor online
Public țintă: Comercianții și magazinele online, interesate să ofere clienților lor posibilitatea de a cumpăra eco și de a proteja mediul înconjurător
👉Cum te ajută un wireframe?
Indiferent de rolul pe care îl ai, este o modalitate foarte eficientă și rapidă de a-ți expune ideile, într-un mod vizual și ușor de înțeles, în fața clienților, colegilor, managerului, subalternilor, altor stakeholderi din companie (designeri, web developeri), agențiilor/colaboratorilor externi, etc.
Ba mai mult decât atât, îi vei impresiona cu un astfel de framework 😎:
Clienții vor putea vizualiza ce poți face pentru ei și îi vei încânta cu cât de bine te-ai pregătit.
Colegii designeri vor înțelege mai rapid direcția în care îți dorești să mergi, ce elemente vizuale trebuie să pregătească, care este densitatea aproximativă a textului, cum se încadrează totul în pagină.
Colegilor de la dev le va fi mai ușor să prezică natura elementelor din pagină: butoane, modale, formulare, baze de date, și cum comunica între ele.
👉De ce Google Docs?
Este un tool gratuit, universal cunoscut, accesibil tuturor. Nu presupune înscriere sau abonament lunar - este parte din suita Google. Este un instrument colaborativ, prin care poți da și primi feedback ușor, prin funcțiile de comentare, editare și sugestie.
👉Cele mai des întâlnite 3 tipuri de pagini sunt:
Homepage > mix de informație pentru diverse categorii de buyer personas/tipuri de trafic/stages of awareness; conține multiple îndemnuri la acțiune.
Pagina de produs > vorbești în detaliu despre un anumit produs.
Landing page pentru anumite campanii & segmente de clienți > folosită de obicei cu scopul de a converti traficul dintr-o campanie de ads, sau o campanie de marketing cu un obiectiv foarte specific (ex: înscrierea la un eveniment, descărcarea unui ghid, etc.), axată pe o singură acțiune.
👉Quick take: Structura care să te ghideze când gândești un landing page
Hero cu UVP (format din header și sub-header cu propunerea de valoare, imagine, buton CTA) > scopul secțiunii este să-i ajute pe vizitatori să înțeleagă în câteva secunde informația de mai jos și să îți dea o șansă să citească mai departe.
Spune clar și concis: cine/ce ești, ce oferi, cui te adresezi, cum produsul îi îmbunătățește viața sau rezolvă o problemă cu care se confruntă clientul tău ideal.
Folosește un îndemn la acțiune precis și ușor de înțeles.
Social proof în header (testimoniale, logo-uri de clienți, logo-uri de publicații, UGC, recenzii, etc.) > Scopul secțiunii este să sprijine afirmația din propunerea de valoare din hero.
Miza/setarea contextului/introducerea problemei > scopul secțiunii este să-i prezinte vizitatorului ce s-ar putea întâmpla dacă nu achiziționează produsul, SAU să-l ajute să se regăsească în câteva secunde în problemele menționate, SAU să seteze un context prielnic pentru introducerea produsului în discuție.
Menționează probleme/situații neplăcute cu care se confruntă cel mai des clientul ideal.
Folosește-te de date relevante din industrie pentru a crea un context prielnic pentru produsul tău.
Introducerea produsului + CTA > scopul secțiunii este să-l ajuți pe vizitator să afle mai multe despre produs și să elimini obiecțiile și scepticismul care vin la pachet. Poți introduce produsul în diverse moduri, în funcție de complexitatea acestuia:
Serie de funcționalitați și beneficii cu text descriptiv și elemente vizuale
Video + titlu/text descriptiv
Cum funcționează
Poziționarea ca un ghid în călătoria clientului prin intermediul elementelor de social proof > scopul acestei secțiuni este să-i transmiți ce te recomandă ca autoritate în rezolvarea nevoii/problemei cu care se confruntă.
Poți include logo-uri de la clienți și testimoniale, apariții în presă, premii, povești ale clienților existenți, chiar și un video cu un specialist din echipa ta.
Costuri > aici îi poți prezenta pe scurt ce opțiuni financiare are pentru achiziționarea produsului tău (subscription, fixed price, one-time fee, different plans, etc.)
Procesul/cum funcționează > scopul acestei secțiuni este să-i arăți potențialului client cât de ușor poate obține produsul tău, și să-i elimini din anxietățile și contra-obiecțiile prezente în orice proces de cumpărare.
Alege 3-5 pași pe care trebuie să-i parcurgă ca sa obțină produsul
Fiecare pas e bine să fie susținut de o afirmație prin care descrii beneficiul clientului
Folosește iconuri și formatări de text care să sublinieze calea pe care trebuie să o urmeze
Denumește secțiunea aceasta cu un titlu care comunică cât de ușor e să facă business cu tine
FAQ (opțional) > în funcție de complexitatea produsului; scopul este să vii cu contra-obiecții și răspunsuri la întrebările cele mai frecvente, pe care le au potențialii clienți despre tipul tău de produs, înainte de a lua decizia de cumpărare.
CTA final > un ultim îndemn la acțiune care canalizează atenția vizitatorului spre acțiunea pe care ți-o dorești de la el.
👉Template-ul exemplificat în video
Screenshot aici:
În încheiere, te lăsăm cu câteva lucruri despre care am tot povestit, dar pe care considerăm că n-ar trebui să le scapi din vedere atunci când vrei să construiești un landing page cu care vizitatorii să interacționeze.
💡 Reține că oamenii nu obișnuiesc să citească TOT ce scrie într-un website. Îl scanează în Z. Nu abuza de copy, nu povesti foarte în detaliu, recitește ce ai scris și șterge cuvintele de legătură, repetițiile și tot ce consideri că nu ar fi relevant pentru vizitatorul tău în acea etapă din funnel.
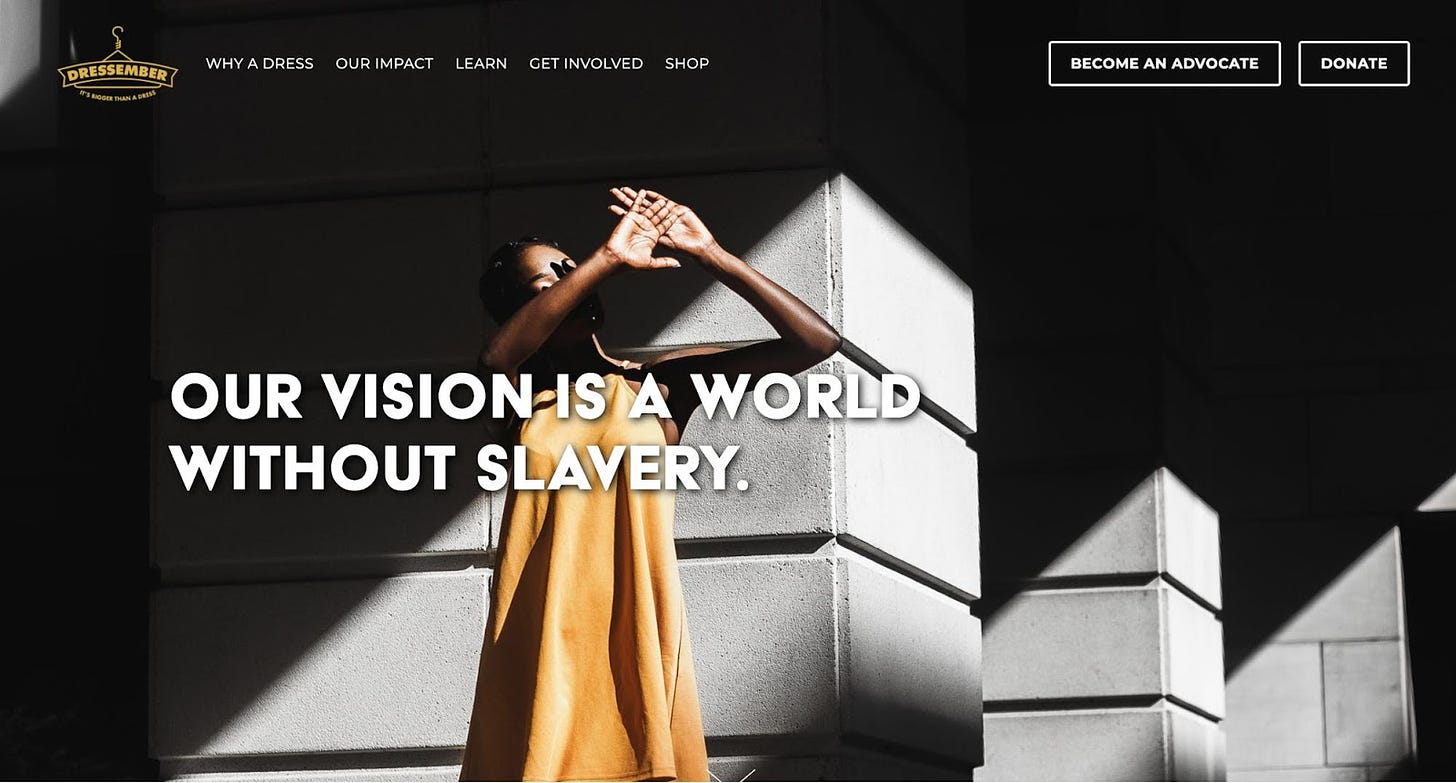
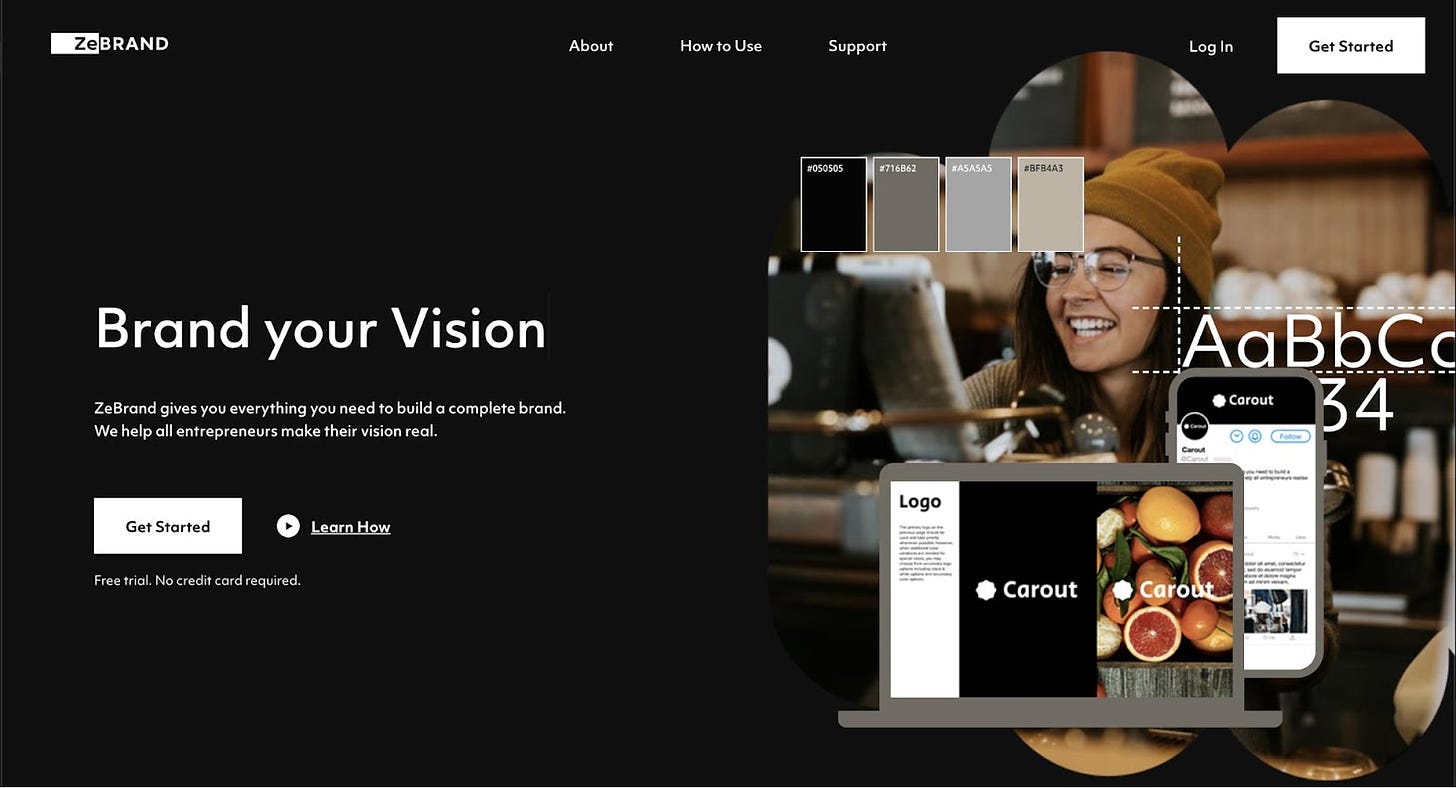
💡 Folosește imagini sugestive, în contexte în care clientul tău se poate regăsi sau cu care poate rezona, pentru a-i stârni emoție și a-i arăta produsul tău în acțiune.
Exemple reușite:
💡 Fă un journey de memorare pe tot parcursul paginii: Cine sunt, ce ofer, cum poate serviciul meu să-ți îmbunătățească viața, ce trebuie să faci ca să-l obții.
💡 Parcurge pagina din rolul și cu ochii clientului. Dacă ai fi un potențial client, înțelegi care-i oferta? Ți-e clar cum te ajută și ce trebuie să faci ca să o obții?
Resurse utile menționate în episod ⛰
Moqups (From RO with ❤️💛💙)
Usebrunch (From RO with ❤️💛💙)
Building a StoryBrand de Donald Miller
Vrei o părere despre startup-ul tău? Aplică aici și poți face parte din următoarea ediție.
Ai feedback constructiv? Evaluează ediția de astăzi pentru a ne ajuta să le facem pe următoarele mai bune. Super tare | Bunicică | Meh | Nereușită
Dacă ți-a plăcut de noi, ne-ar ajuta să împărtășești newsletterul cu colegii și prietenii tăi!
☀ Pe curând,
Irina și Natalia